Slidely VR
Slidely VR Gallery
DayDream VR App — 2018

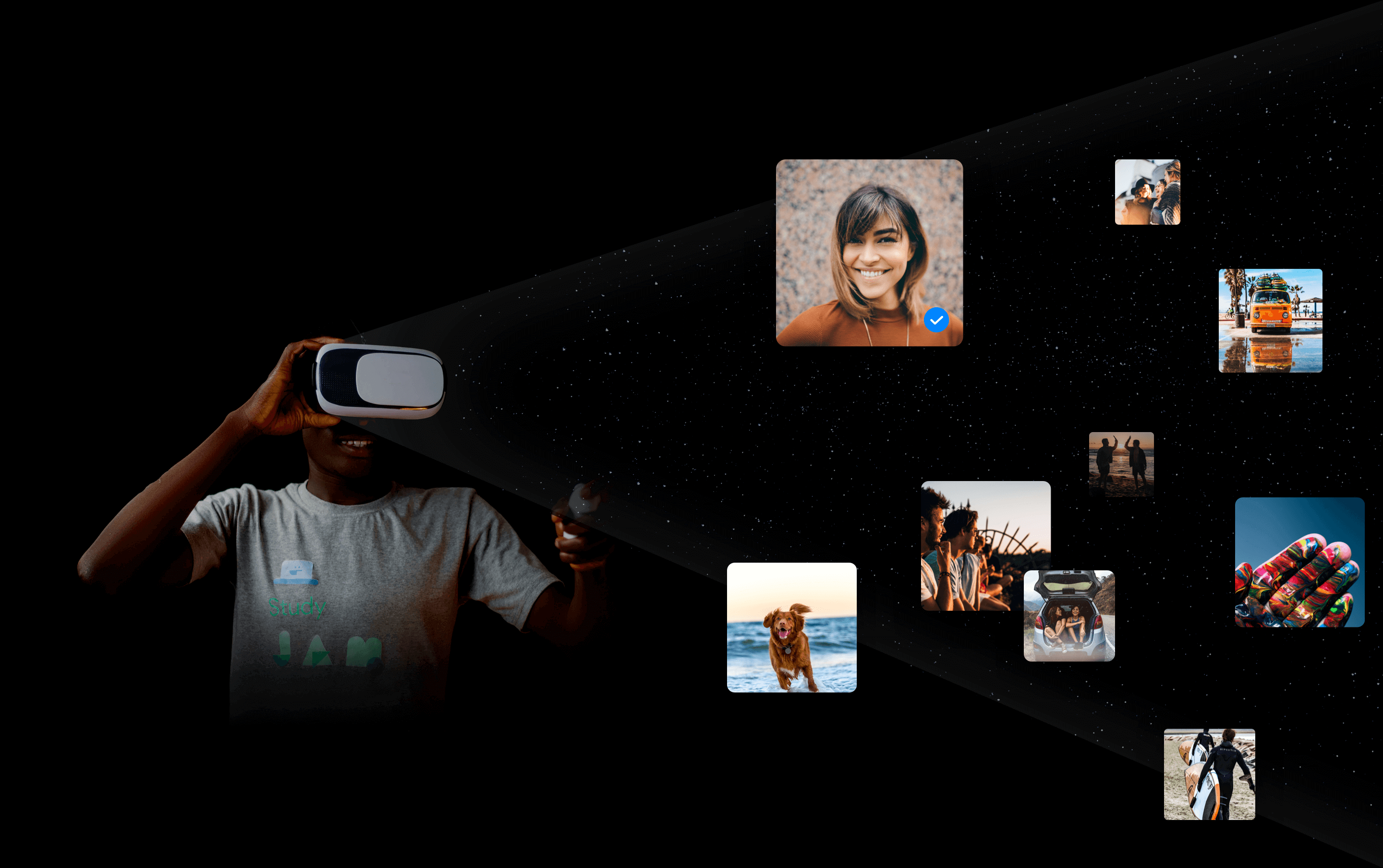
Slidely VR Gallery is a Daydream app for sharing favorite photos, exploring your exhibition in different gallery areas and then posting high-resolution social panoramas to your Facebook timeline.
The Challenge
Back in 2016 companies began to understand that this new technology, applied to creative ideas, can have an important involvement towards people, capturing their attention. Even more the consumer adoption report showed that 71% of consumers agree that a brand that sponsors VR is forward-thinking and modern.
As Slidely's successful core business was creating slideshows and collections from photos, our goals for this side project were to recapture this magic in the VR world and let people experience moments as if they were there as well as to create a platform for innovation and deeper engagement.
I led the design and UX work to make this project happen within a few months allocated before starting Promo.com mobile app. Working directly with the CEO had its certain benefits as having continuous feedback on how to shape the product as well as sharing his vision and inspiration.

Research and Project Constraints
Spending dozens of hours researching Daydream apps and experiences, gave me an understanding of what are the best practices when designing and creating interactions, thanks to having constant access to VR headset.
Since designing for VR was different from the other products I had crafted before, the challenging part was to switch to 3D mindset. Due to a lack of experience with the simulation tools, I had to translate 2D layouts to the 3D space.
Lucky enough I was working with the talented engineer being keen on Virtual Reality and exploring Unity Engine in his free time. We used some models from the asset store as environment bases fine-tuning them and created all the interfaces from the ground up.

Picking Up Photos and Navigation
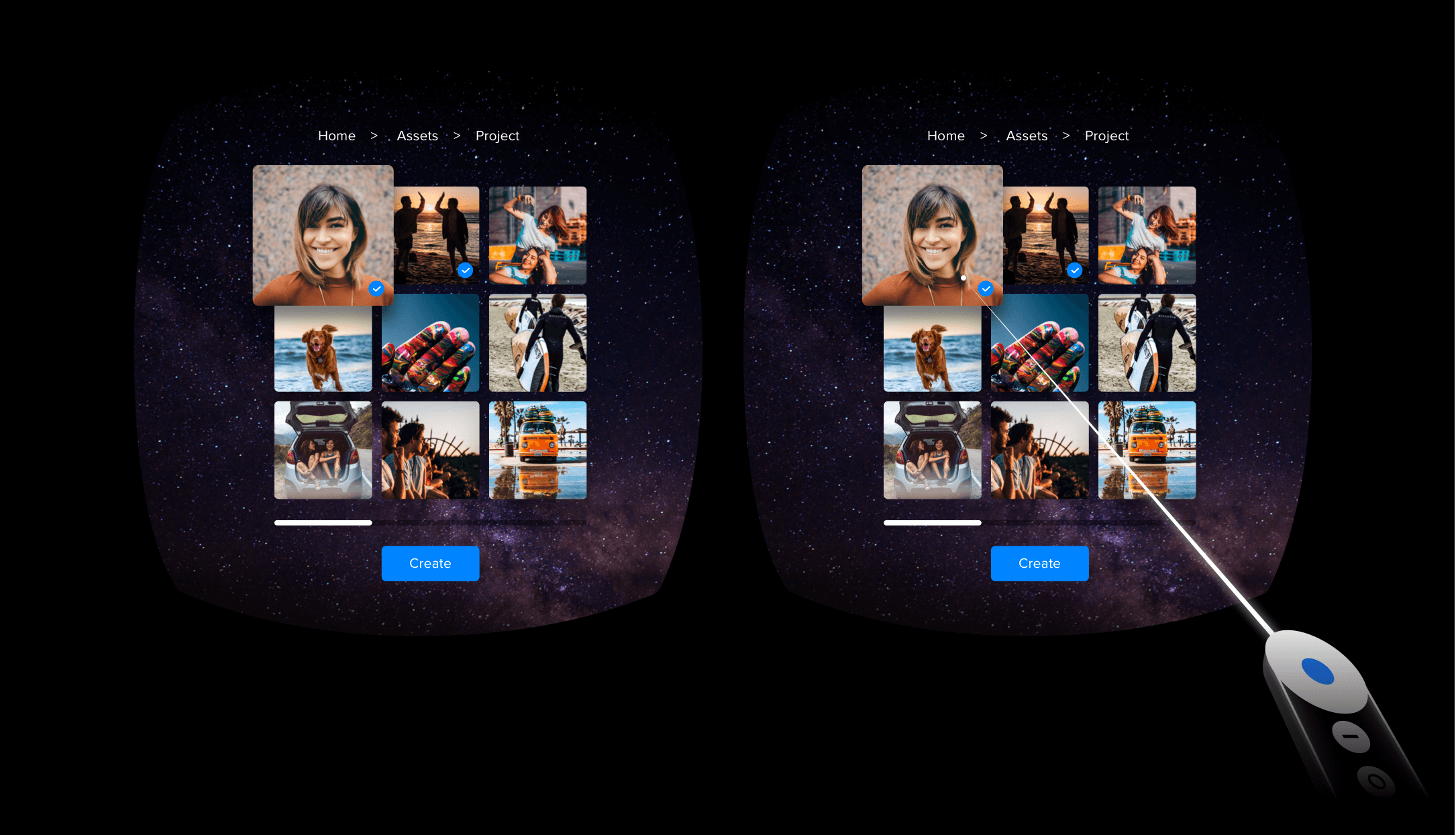
I wanted to make the flow as easy and familiar to people as possible though still immersive from the first seconds. Once the users choose their photos from the device, they are teleported into the first exhibition space.
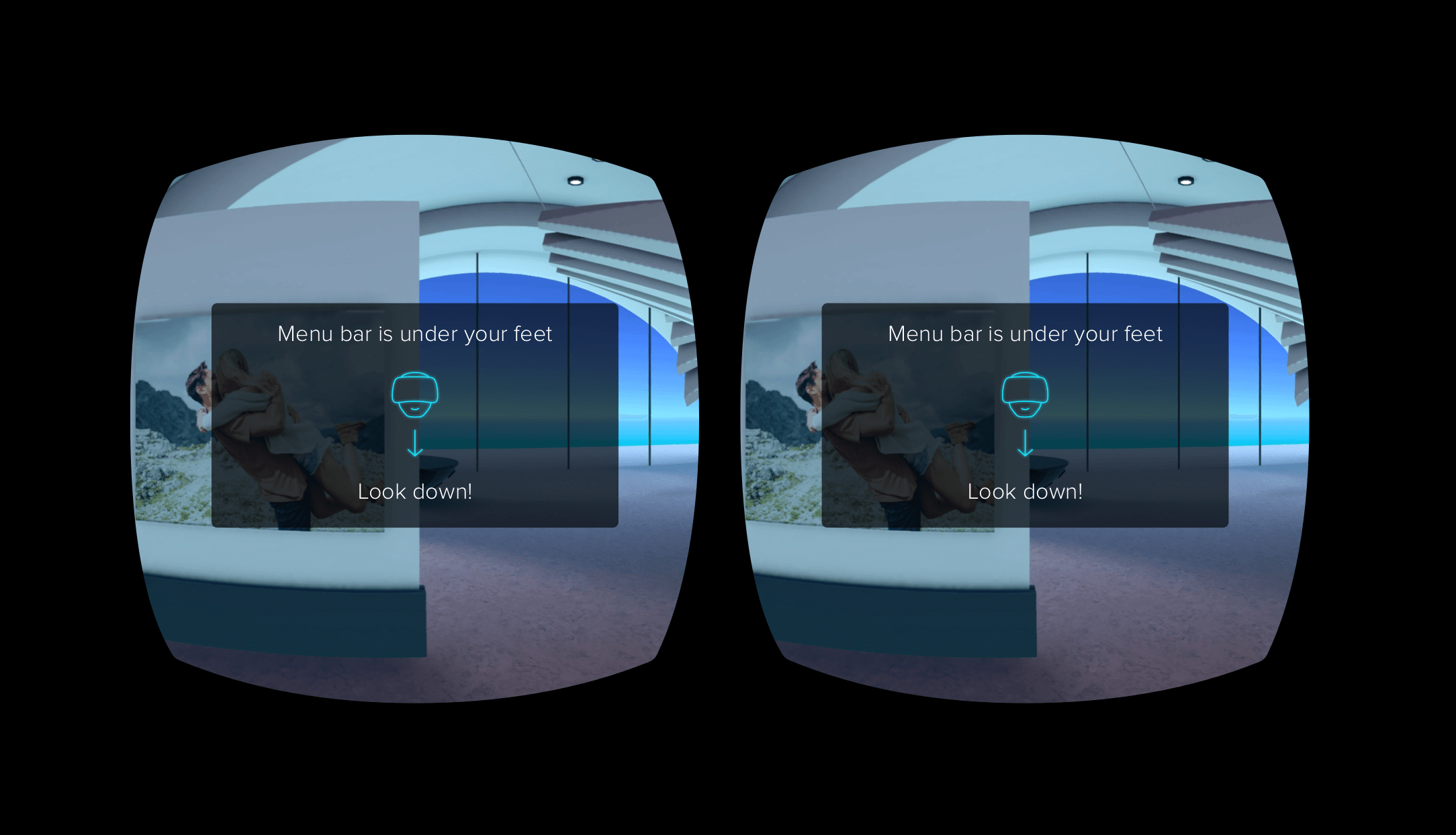
As you are free to look 360° around, I wanted to avoid having the UI elements everywhere and make the Viewing zone the most comfortable. I solved this by designing the main controls accessible from any place of this 360° space simply looking down under the feet.
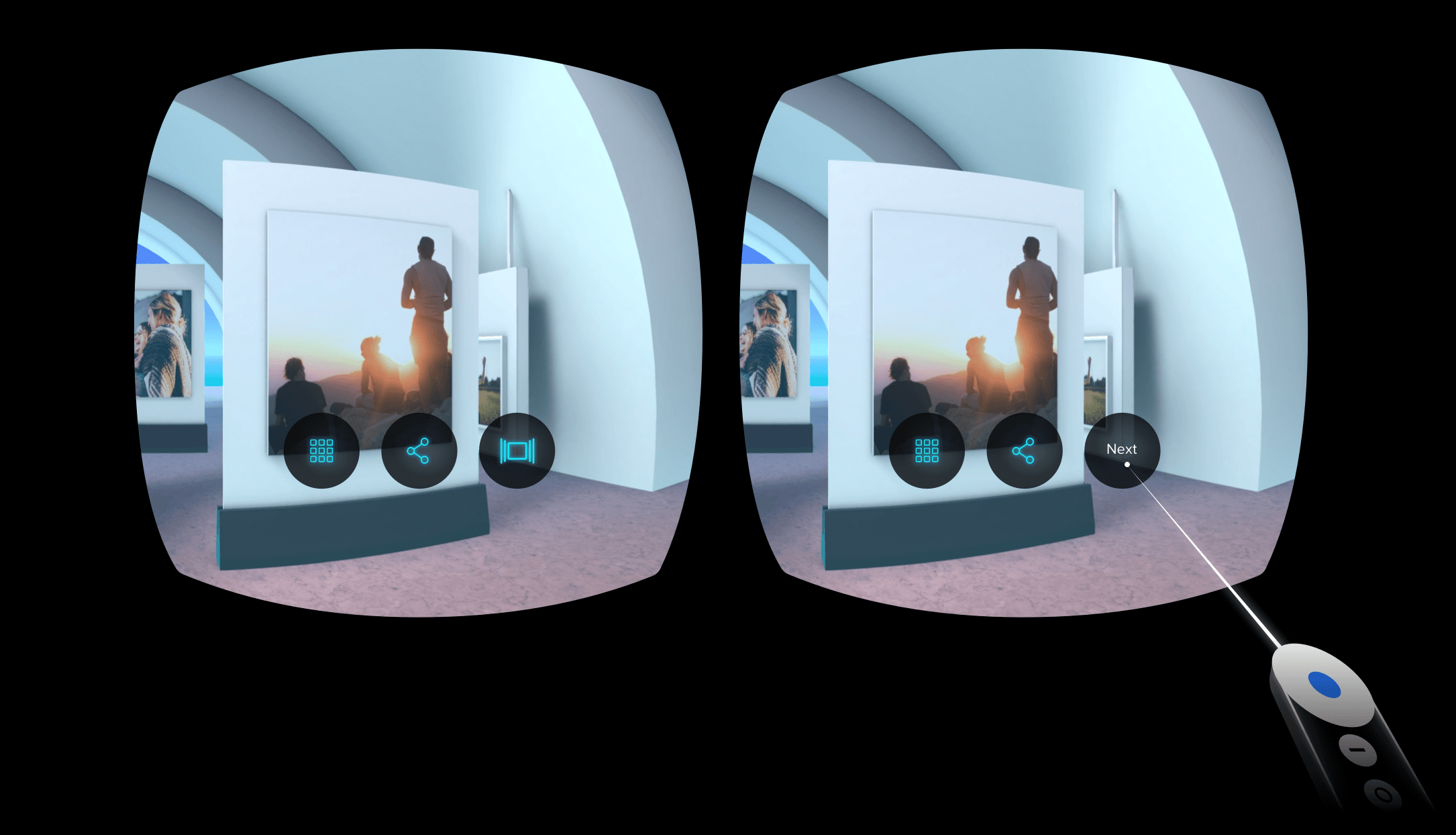
Teleportation around the space is implemented by the conventional click. You can push “Next” to quickly hop into the next exhibition space, “Home” for returning to the photo picking or move forward to Share screen.

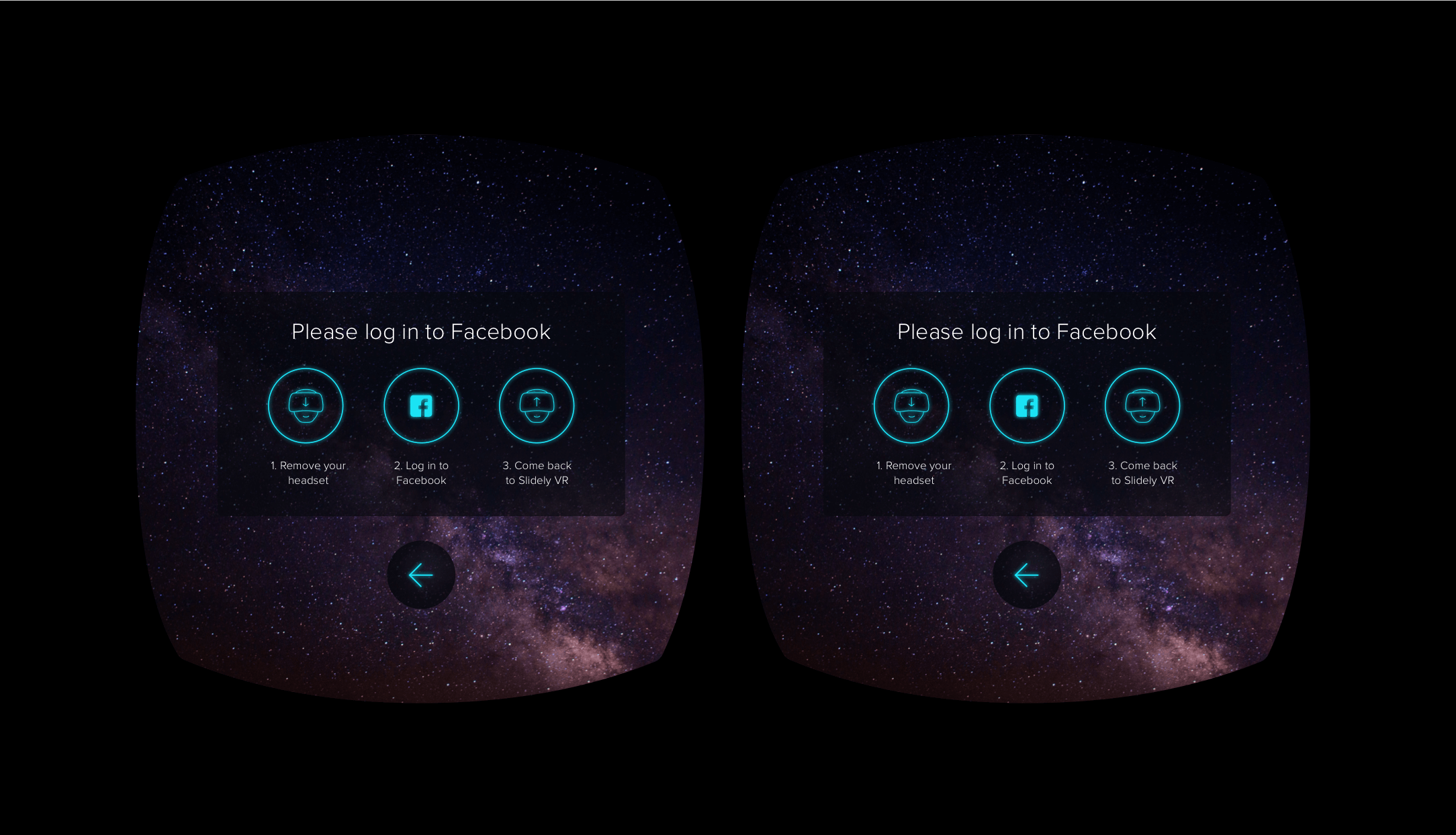
Sharing the Scene on Facebook
After you’re done exploring the galleries, you can share an immersive view with your photos and surroundings with the rest of the world. Slidely VR will create a high-resolution social panorama, perfect for your Facebook timeline.
This can be ideal for keeping event memories in one place and give viewers the impression that they are actually there with you which improves their viewing experience while making it cozy.
In order to view these kinds of 360 panoramas on Facebook web or mobile, users can select the photo and look around the image by clicking and dragging around.

Early Insights from the Field
Once we had the prototype, we were fortunate enough to validate it by involving people without any extensive VR experience, as well as VR experts to participate in our user testings to get their impressions on comfort zones, navigations and other interactions.
From our observations and participants feedback, we learned that sound, vision and movement are all very important for building the immersive and engaging experience; onboarding the new user is even more critical in VR as it’s easier to get lost and distracted there; prototyping in 2D can not be applied to 3D products.

Conclusions and Learnings
This project was an interesting experiment for the company and a lot of fun and excitement to work on for us. I practiced the new approaches on how to design for 360° world, as well as handling the constraints of the emerging platform.
I believe that designers should try their hands in working on VR projects more often to exercise on the alternative interaction and behavioral patterns, exploring the different from 2D interfaces information hierarchy and the possibilities it might give.
Looking forward to having more opportunities like this to design and continue learning about Virtual reality experiences in future as the technology and the whole ecosystem evolves and shakes up how people interact and do business.
I’d love to build something great with you, say hi.